
Blogger platform is simple and easy to use. There are numberless third
party templates available in the blog-o-sphere. You can use any template
to give your blog a professional look. But if you are using blogger's
default templates then you definitely notice that there is a navbar
(navigation bar) at the top of your blog. This navbar looks nasty and it
shows that this is not a website but simply a free blog. It will ruin
your efforts to convert your blog into a professional blog. So, at that
time you may think to remove navbar from your blogger blog. Don't worry I
have the solution of your problem and it is very easy to remove the
navbar. Let's start the tutorial.
Remove Navbar from Blogger Blog
There are two methods by which you can remove navbar from your blog.
First by hiding it using CSS and second one is by disable it from
blogger layout. Let see both the methods.
Hide Navbar Using CSS
- Go to Blogger >> Template >> Edit HTML
- Please Backup your blog template first. (Read this: How to backup template in blogger?)
- Search for
- Now paste the below code just above it.
- Click save template button.
- You are done!
]]></b:skin>
#navbar-iframe { display: none !important;}
Disable Blogger Navbar
If you don't want to put additional CSS code in your blog template then
you can also remove navigation bar by using below method.
- Go to Blogger >> Layout
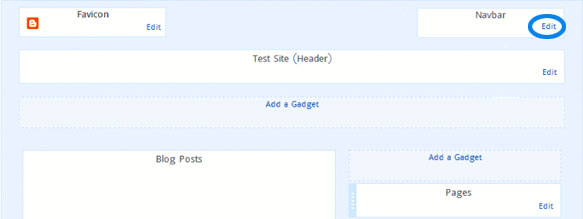
- Now click on edit under the navbar section. See below screenshot.
- A Navbar Configuration pop up will open. Choose "off" from the various options.
- Click on save button.
- You are done!



















Post a Comment