Best Recent Posts Widget with Thumbnail for Blogger used to show not only recent post but also show post thumbnail and excerpts of the post in side bar. If you need to change style it with your own design, you just need to change the CSS style.
You have seen many recent post widgets in the sidebar manly in WordPress sites and you think that add a recent post widgets to blogger site. If you looking for that but you didn't know how to add recent post widget in blogger then don’t worries about this we give you step by step guide how to add recent post widget with thumbnail in blogger.
Steps of add Recent Posts Widget to Blogger
Step 1
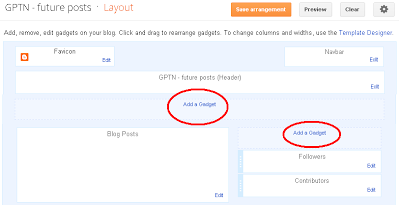
Login into your blogger dashboard Go to Layout section in setting and click on add a Gadget link at the top of right side bar shows that below picture.
Step 2
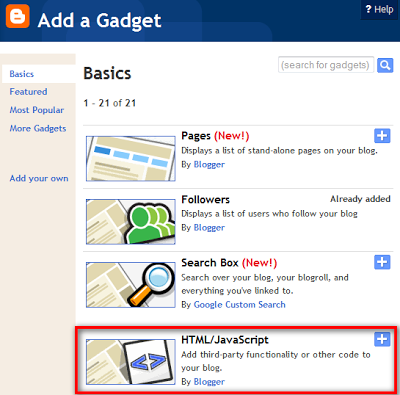
When you click on Gadget link, a popup window will be opened. Now select HTML/JavaScript shows that below picture.
Step 3
Now select below code and past it into HTML/JavaScript .
<div class="eggTray">
<script src="http://helplogger.googlecode.com/svn/trunk/listbadge.js">{"pipe_id":"1a6640e2a78b2c6e736f2220529daae5","_btype":"list",
"pipe_params":{"URL":"YOUR-BLOG/SITE-URL/feeds/posts/default"},
"hideHeader":"false","height":"500","count": 8 }</script>
<div style="font-family: arial, sans-serif; font-size: 9px;" class="ycdr"><a href="http://www.makemoneyfreewithus.blogspot.com/2013/06/recent-posts-widget-with-thumbnail-for.html" target="_blank" title="Grab this widget">Recent Posts Widget</a> <a href="http://www.makemoneyfreewithus.blogspot.com/" target="_blank">Blogger</a></div><noscript>Your browser does not support JavaScript!</noscript></div>
<style type=text/css>
.eggTray {margin:10px 0px;padding:0px;}
.ybr li {border-bottom:0px #cccccc dotted; padding:0px 0px 10px 0px!important;}
.pipesTitle {padding-top:0px;}
.pipesDescription {display:true;}
.ycdr {background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcfezCGeRHxtK-3wu1d9p3ohyphenhyphen29A-hwN9PkyG4lc82kdvmo1pqra8tqTmUpMA6MLL27HPQusHeYaObFGWr3eMEOgXHsaM-DTtOCosw6nNLU09sXd7v6YJgYCEjToHNXQJtGvwJNP0g1NE/s1600/logo.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 4px 0px 0px 0px;line-height:14px;}
.ycdr, .ycdr a {color:#999999;}
.widget .popular-posts ul {padding-left:0;}
</style>
<script src="http://helplogger.googlecode.com/svn/trunk/listbadge.js">{"pipe_id":"1a6640e2a78b2c6e736f2220529daae5","_btype":"list",
"pipe_params":{"URL":"YOUR-BLOG/SITE-URL/feeds/posts/default"},
"hideHeader":"false","height":"500","count": 8 }</script>
<div style="font-family: arial, sans-serif; font-size: 9px;" class="ycdr"><a href="http://www.makemoneyfreewithus.blogspot.com/2013/06/recent-posts-widget-with-thumbnail-for.html" target="_blank" title="Grab this widget">Recent Posts Widget</a> <a href="http://www.makemoneyfreewithus.blogspot.com/" target="_blank">Blogger</a></div><noscript>Your browser does not support JavaScript!</noscript></div>
<style type=text/css>
.eggTray {margin:10px 0px;padding:0px;}
.ybr li {border-bottom:0px #cccccc dotted; padding:0px 0px 10px 0px!important;}
.pipesTitle {padding-top:0px;}
.pipesDescription {display:true;}
.ycdr {background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcfezCGeRHxtK-3wu1d9p3ohyphenhyphen29A-hwN9PkyG4lc82kdvmo1pqra8tqTmUpMA6MLL27HPQusHeYaObFGWr3eMEOgXHsaM-DTtOCosw6nNLU09sXd7v6YJgYCEjToHNXQJtGvwJNP0g1NE/s1600/logo.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 4px 0px 0px 0px;line-height:14px;}
.ycdr, .ycdr a {color:#999999;}
.widget .popular-posts ul {padding-left:0;}
</style>
Step 4
Change your site URL in place of YOUR-BLOG/SITE-URL and also adjust your height and number of recent post.
Step 5
Click Save.
Now you're done. Go to your blog and see how its look on your website as shown in below picture.



















4 comments
is not working no more
ReplyNice one great information with simple tips. I Premium Apks appreciated
ReplyAwesome... Check my Site...
Reply100PakWeb
This is very nice article thank you for share this information there are many things should provided for this article blog. if you want more information to visit this website.
ReplyPost a Comment