Blog layout and style is one space several bloggers relish and appearance forward to. it's here you'll be able to show personality and make merry experimenting with completely different settings. you may be using the Template Designer to choose a special template for your blog, set the most color theme, opt for a layout and
background, still as customise specific page components, like the colour and font of post titles, page text, link color and additional.You will conjointly learn the way to feature gadgets sort of a calendar or search box, still as take away, or rearrangegadgets in your blog’s sidebar. within the header space of your blog’s layout, you may be putting in a custombanner to use additionally to the required Blogger template.
Page Elements
When getting into the look portion of your blog from the Dashboard, you may see three tabs: Page Elements, Edit HTML, and Template Designer. Page components displays a visible layout of your blog and where all of your gadgets lie. A gadget is an item in your blog’s layout. once you initial created your blog in Chapter 2, there have been gadgets that Blogger automatically inserted into your blog’s layout (see Figure 3-1): concerning Me, Followers, Archives, and Page Header
Gadgets is deleted at any time.
In addition to the prevailing gadgets in your layout, there are alternative components or areas of your blog that
we'll review, like the Navbar, Header, Blog Posts, and gadgets .
Navbar
The Navbar may be a built-in feature of your blog used to quickly navigate to your style, compose a brand new Post, or to Sign Out, and displays your email (username). On the left facet on the Navbar when viewing
your blog, you may conjointly see a vicinity to report abuse, or the flexibility to travel to subsequent Blogger blog.In the Navbar page component, you'll be able to edit the Navbar color to best match the coloring of your blog.The only choice when editing the Navbar (without using custom HTML/CSS code) is selecting a color. I would suggest one in all the “transparent” settings (see Figure 3-2).
Editing the Navbar
Choose a clear color for your blog’s Navbar:
1. From the Dashboard, opt for style.
2. Click Page components if not already selected.
3. On the Navbar, click Edit.
4. From the choices shown in Figure 3-2, opt for clear Dark or clear Light or the other accessible color that best compliments your blog. within the good Landscape’s blog, clear Dark was chosen.
5. Click Save.
6. Opt for read Blog to look at your changes (notice your Navbar color changed).
Gadgets
In the approach posts structure the bulk of your blog, gadgets structure the bulk of your blog’s layout,
particularly the sidebar(s). we'll begin with basic gadgets accessible from Blogger when clicking Add a
Gadget (see Figure 3-3). within the next chapter and throughout the rest of this book, you learn the way to
add further third-party gadgets to push your blog, connect with common social networking sites, make money, or more customise the look or functionality of your blog.
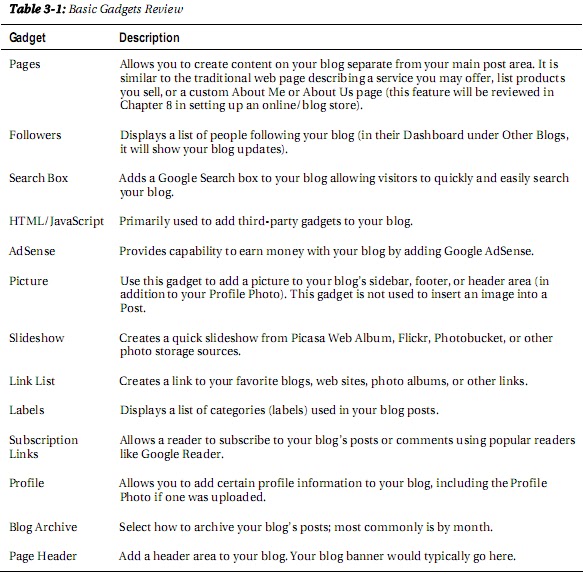
Let’s review a listing of commonly used gadgets (see Table 3-1) and then add some common gadgets to
your blog, like a research Box, you are doing not wish to muddle your sidebar(s) making your blog seem too busy, nor can each gadget fit your blog’s purpose or charm to any or all blogreaders. decide and opt for those who you would like and from that you may profit.





















Post a Comment