Let your visitors like your content by adding Facebook Like Button to your post content. In this article I will teach you step by step on how to add Facebook Like Button below blogger blog post title with different button styles that suit to your content for example we have a standard, with box count, and with button count. We all know the importance of traffic for Rankings.
Wordpress has many built-in plug-in that enables this
feature easily. But Google Blogger users have to do this manually by editing
their blog's template. It is not a difficult task and if you know a little bit
of HTML/XML then it takes a few minutes. You need to follow these steps in
order to make it happen:
- First of all, I recommend you to take backup of your current template so that you can avoid any loss.
- For backup, go to your Blogger dashboard. Click on template and thenBackup/Restore on top-right side. Click on download full template and save it to your computer.
- Now that you have taken the back up, it is time to choose a facebook button. Visit Facebook Developers page, it will show like the one below:
- Enter the Facebook page URL and customize your like button style.
- If you don’t want the send button to appear with the like button, uncheck the send button from above form.
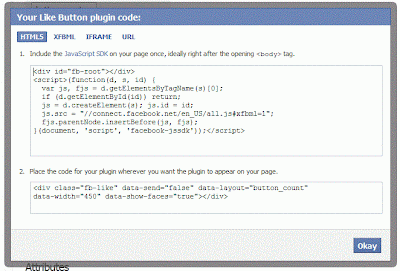
- When you are done with the customization, you need to click on get code. It would pop-up a window like this one:
- Now copy the code shown above, it is the JavaScript code you need to put in the <body></body> tag. Press CTRL+F to find <body> and paste this code just below it.
Update: Those who are unable to find the body tag like <body>, they should try to find it like this <body
- Now copy the second code, if you want to put facebook like button at the end of every post you need to find this code first <data:post.body/>, if it is more than once try finding the last one.
- Just after the last <data:post.body/> put the code you copied from facebook developer page.
- Click on preview and make sure that everything is fine before saving.
- Now click on Save Template and view any post. You will find facebook like at the end of every post.
- If you want to put the like button in the beginning of every post you need to follow the same procedure but put the second code after this line
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'> instead of <data:post.body/>. You can use both of them as well for displaying it in the beginning and ending of your Article.
You just inserted Facebook like button in your blogger blog
posts. If you face any problem, you can comment here. I will be Glad to help
you. I hope this will make your blogging experience better and help you getting
likes and traffic.
If you like my work; you can show your regards by hitting Facebook like button, following us on Google+ or Twitter, stumbling our posts on stumble upon . Stay tuned for more tech updates.
Incoming search terms:
- add facebook like button to blogger
- how to add facebook like button to blogger
- how to add facebook like button on blogger
- how to add like button on blogger
- adding facebook like button to blogger
- how to add the facebook like button in blogger
- facebook comment button for blogger
- how do i add a facebook like button to
- my blogger blog facebook like button for blogger
- facebook like button for blogger posts





















7 comments
Incredible! This blog looks exactly like my old one! It's on a completely different subject
Replybut it has pretty much the same layout and design.
Superb choice of colors!
My blog; Cora K. Clark
Thank you for the simple, straight forward instructions.I was able to get this working on my blog page in just a few minutes!!
Replywebsite design
This is really helpful post for facebook users and help them to add like button in their blogs, keep it up.
ReplyUrdu Video Tutorials
10 easy ways to Make money at home
Reply10 easy ways to Make money at home
ReplyThanks for sharing a best informetion I need it.
ReplyDigital Marketing Dubai
Post a Comment